I would suggest you play around on this page with different flavors of Datepicker settings. For attaching JQuery in our project or page follow this article. We are going to download code from JQueryUI and attach with our project. We need three files: Jquery-ui.css; Jquery.js; Jquery-ui.js. Bootstrap-datepicker sandbox αlph. Download 1.9.0 Download Development (master) Type: Text input Component Embedded / inline Range Options: Format. I have a datepicker control setup using the JQuery UI, I am also using the JQuery UI themes which provide a bunch of default icons that I want to use. The DatePicker allows for specifying a specific.
- Jquery Datepicker Set Date Range
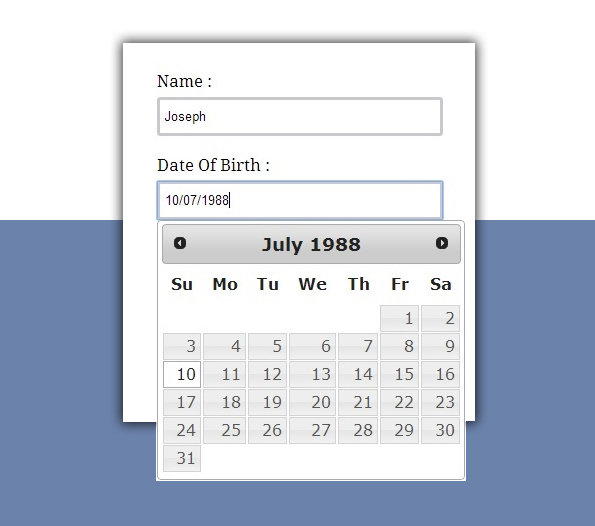
- Jquery Ui Datepicker Examples
- Jquery Datepicker Download Zip
- Drupal Jquery Ui Datepicker Download
Yet another jQuery/Bootstrapdate picker plugin that lets you create multi-language, highly customizable date picker, date range picker, inline calendar for your Bootstrap powered web project.
Installation:
View more:
How to use it:
1. Load the Bootstrap and Bootstrap Datepicker's style sheets in your html file.
2. Load jQuery library and other required JS files at the end of the document.
3. Load an i18n file of your choice after jQuery.
4. Append the date picker to an input field.
5. Create an inline calendar on the webpage.
6. Create a date range picker as this:
7. Config the date picker as per your needs.
8. API methods.
9. Events.
Changelog:
v1.9.0 (2019-05-20)
- Added clearDates for clears range
- Hide today button when before start or after end date
- Fix navigation buttons states
- Fix updateNavArrows bug
- Fix locals
v1.8.0 (2018-11-07)
Jquery Datepicker Set Date Range
- startDate and endDate bug
v1.7.1 (2017-07-06)
- Revert 'move jquery to peerDependencies from dependencies'
Jquery Ui Datepicker Examples
2017-06-18
- Adding dateCells option
- Added keepEmptyValues option
- added 'changeViewMode' event; also adds the current viewMode to events
- adds updateViewDate option
- Added hiding week day names functionality
- Allow customizing day cell value
- Lots of bug fixed.
This awesome jQuery plugin is developed by uxsolutions. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Mobile-friendly Drag'n'Drop Event Calendar Plugin - CalenStyle
- Next: Android-style Analog Clock Time Picker Plugin With jQuery
| $(document).ready(function(){ |
| $('.monthPicker').datepicker({ |
| dateFormat: 'mm-yy', |
| changeMonth: true, |
| changeYear: true, |
| showButtonPanel: true, |
| onClose: function(dateText,inst){ |
| varmonth=$('#ui-datepicker-div .ui-datepicker-month :selected').val(); |
| varyear=$('#ui-datepicker-div .ui-datepicker-year :selected').val(); |
| $(this).datepicker('setDate',newDate(year,month,1)); |
| } |
| }); |
| $('.monthPicker').focus(function(){ |
| $('.ui-datepicker-calendar').hide(); |
| $('#ui-datepicker-div').position({ |
| my: 'center top', |
| at: 'center bottom', |
| of: $(this) |
| }); |
| }); |
| }); |
commented Dec 13, 2013

Jquery Datepicker Download Zip
The rather than finding |
commented May 29, 2018
This seems to have a bug. When you use older dates: And then type the date in, it seems to default back to 2008 for me. |

commented Nov 21, 2018
Drupal Jquery Ui Datepicker Download
